– (void)drawRect:(CGRect)rect {
//初始化画板
CGContextRef context = UIGraphicsGetCurrentContext();
//画一个矩形,长宽相等,直径等于view的宽
CGContextAddRect(context, CGRectMake(0, 0, rect.size.width, rect.size.width));
//设置边框的宽度
CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 5.0);
//红色填充框内
[[UIColorredColor] setFill];
//蓝色填充边框颜色
[[UIColorblueColor] setStroke];
//绘制路径path
CGContextDrawPath(context,kCGPathFillStroke);
//****利用path进行绘制三角形****//
//启动绘制
CGContextBeginPath(context);
//设置起点
CGContextMoveToPoint(context,rect.size.width / 2,0);
//第二个
CGContextAddLineToPoint(context,0, rect.size.height);
//第三个
CGContextAddLineToPoint(context,rect.size.width, rect.size.height);
//路径结束标志,不写默认封闭
CGContextClosePath(context);
[[UIColorpurpleColor] setFill];
//只填充线内图,不填充边框
CGContextDrawPath(context,kCGPathFill);
//绘制一个园
CGContextAddEllipseInRect(context, CGRectMake(20, 20, rect.size.width – 40,rect.size.height – 40));
//通过这个圆,将view掏空
//CGContextSetBlendMode(context,kCGBlendModeClear);
CGContextDrawPath(context,kCGPathFillStroke);
//画一条线
CGPoint LinePoints[2];
LinePoints[0] = CGPointMake(rect.size.width / 2, 0);
LinePoints[1] = CGPointMake(rect.size.width / 2, rect.size.height);
//参数,两个线的坐标,2属于两点
CGContextAddLines(context, LinePoints, 2);
//设置线颜色
[[UIColororangeColor]setStroke];
//设置线宽
CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 1.0);
CGContextDrawPath(context,kCGPathStroke);
// Drawing code
}
//drawRect中写字:
self.dic = [[NSDictionary alloc]initWithObjectsAndKeys:
[UIFont systemFontOfSize:kScaleForLength(250)],NSFontAttributeName,
[UIColor whiteColor],NSForegroundColorAttributeName,
nil]
- (void)drawRect:(CGRect)rect {
self.text = @"drawrect";
if (self.text.length!=0) {
[self.text drawAtPoint:CGPointMake(kScaleForLength(30), -kScaleForLength(50)) withAttributes:self.dic];
}
// Drawing code
}
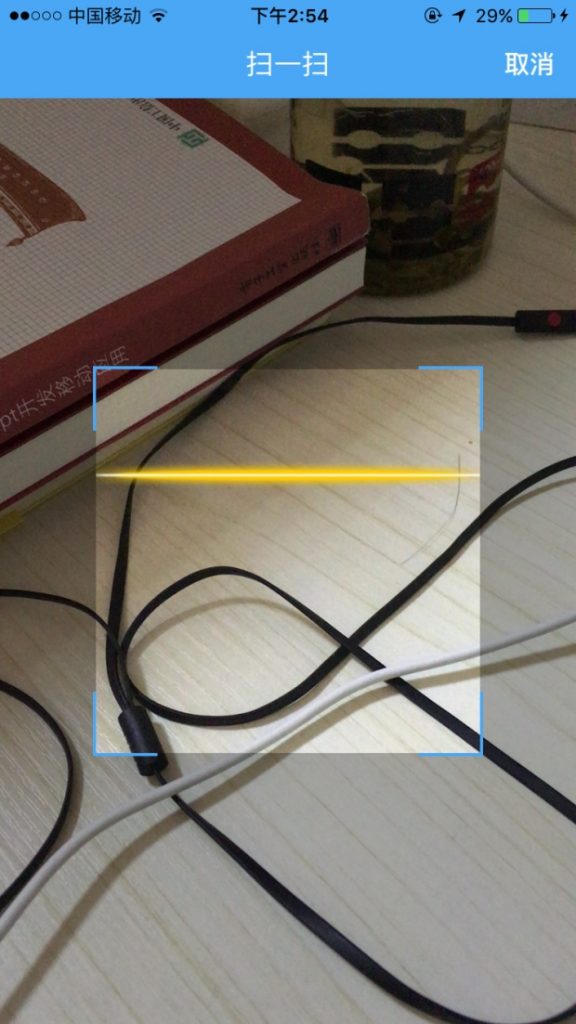
二维码mask层DEMO:

//画四条折现图,然后将背景设置为黑色,透明度为0.2,然后画一个正方形盖上边,最后将正方形掏空。
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
//background
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextAddRect(context, CGRectMake(0, 0, rect.size.width, rect.size.height - 0));
CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 0.0);
[[[UIColor blackColor]colorWithAlphaComponent:0.3] setFill];
CGContextDrawPath(context,kCGPathFill);
//
CGFloat smallRectY = (rect.size.height - rect.size.width / 3 * 2) / 2;
//line by eight - first
//config
[CWMainColor setStroke];
CGContextSetLineWidth(context, 4.0);
CGFloat lineLength = 40;
CGPoint LinePoints[3];
LinePoints[0] = CGPointMake(rect.size.width / 3 / 2, smallRectY + lineLength);
LinePoints[1] = CGPointMake(rect.size.width / 3 / 2, smallRectY);
LinePoints[2] = CGPointMake(rect.size.width / 3 / 2 + lineLength, smallRectY);
CGContextAddLines(context, LinePoints, 3);
//second
CGFloat horSpace = rect.size.width / 3 / 2;
CGPoint LinePoints_second[3];
LinePoints_second[0] = CGPointMake(rect.size.width - horSpace - lineLength, smallRectY);
LinePoints_second[1] = CGPointMake(rect.size.width - horSpace, smallRectY);
LinePoints_second[2] = CGPointMake(rect.size.width - horSpace, smallRectY + lineLength);
CGContextAddLines(context, LinePoints_second, 3);
//third
CGFloat smallReactMaxY = smallRectY + rect.size.width / 3 * 2;
CGPoint LinePoints_third[3];
LinePoints_third[0] = CGPointMake(horSpace + lineLength, smallReactMaxY);
LinePoints_third[1] = CGPointMake(horSpace, smallReactMaxY);
LinePoints_third[2] = CGPointMake(horSpace, smallReactMaxY - lineLength);
CGContextAddLines(context, LinePoints_third, 3);
//four
CGPoint LinePoints_four[3];
LinePoints_four[0] = CGPointMake(rect.size.width - horSpace - lineLength, smallReactMaxY);
LinePoints_four[1] = CGPointMake(rect.size.width - horSpace, smallReactMaxY);
LinePoints_four[2] = CGPointMake(rect.size.width - horSpace, smallReactMaxY - lineLength);
CGContextAddLines(context, LinePoints_four, 3);
//
CGContextDrawPath(context,kCGPathStroke);
//QRContent view
CGContextAddRect(context, CGRectMake(rect.size.width / 3 / 2, smallRectY, rect.size.width / 3 * 2, rect.size.width / 3 * 2));
CGContextSetBlendMode(context,kCGBlendModeClear);
CGContextDrawPath(context,kCGPathFill);
}